Être webdesigner au Japon

Webdesigner au Japon, j’ai déjà parlé de mes différentes expériences en entreprise mais je n’avais pas encore parlé du métier en lui-même. J’ai reçu pas mal de demandes pour traiter ce sujet et beaucoup de personnes me demandent comment devenir webdesigner au Japon.
Dans cet article je ne parlerai pas de la façon de le devenir parce que tous les profils sont différents et si il y avait un mode d’emploi ça serait trop simple et je ne parlerai pas non plus du monde de l’entreprise. Je vais plutôt vous parler de ce que c’est d’être une webdesigner française au Japon : le métier bien sûr, mais aussi les spécificités graphiques japonaises, les choses auxquelles j’ai du m’adapter et quand même quelques conseils.
Avant de rentrer dans le vif du sujet, voici un petit résumé de mon parcours.
J’ai une double formation graphiste print/webdesigner (CAP, Bac pro, BTS). Cela fait 8 ans et demi que je travaille (en comptant mes années en alternance) : 6 ans en France chez Nurun/ Razorfish et 2 ans et demi au Japon avec 14 mois chez NHN hangame (création de bannièrs et pages pour des jeux en ligne) et depuis 13 mois dans mon entreprise actuelle (création de sites web pour les offices du tourisme, lieux touristiques, mairies, etc. de Kyûshû).
DA ou webdesigner ?
Ceux qui lisent le japonais et qui consultent aussi mon blog dans cette langue l’auront peut-être remarqué mais si j’utilise le terme directrice artistique web en français, je garde webdesigner en japonais. La raison est toute simple : mon poste s’intitule bien webdesigner mais je fais le travail d’une directrice artistique (DA) tel qu’on le connaît en France.
En fait dans le web au Japon il n’existe pas de distinction entre les deux métiers : tous ces postes sont regroupés sous le terme webdesigner. Toutefois dans les grosses entreprises comme celle où j’ai travaillé jusqu’à l’an dernier, la distinction entre les webdesigners et les DA peut être faite en nommant ces derniers chefs d’équipe. Ils seront en charge des plus gros travaux, vérifieront le travail des autres et auront leur mot à dire sur chaque création sortant du studio.
Pour éviter les redondances je n’utiliserai que le terme webdesigner dans l’article (à la japonaise quoi :))
Être webdesigner au Japon
Définition de poste
Comme je le disais plus haut le travail d’un webdesigner au Japon ne change fondamentalement pas de ce qu’on peut connaitre en France.
Voici en quoi consiste mon travail :
・Faire de la veille concurrentielle, des tendances et digitale
・Rechercher des pistes créatives
・Créer et valoriser de l’identité numérique du client
・Définir la charte graphique du projet : mise en page, visuels, couleurs, typos, les animations, fonctionnalités et les enchaînements d’écrans
・Réaliser des maquettes, des pistes pour des appels d’offres, des pages, illustrations, bannières, visuels, etc.
…
Dans la majorité des entreprises (sauf les plus grosses en fait) le webdesigner sera aussi en charge de l’intégration HTML / CSS du site. Des notions en Javascript sont également très appréciées et recherchées. Quand j’ai commencé à travailler dans mon entreprise actuelle, j’ai su qu’il fallait que je me mette à l’intégration. Ce n’est pas un domaine qui m’intéresse et même si j’ai eu des cours a l’école je n’ai jamais dû les mettre en pratique avant. Heureusement le monde du travail japonais est super sur ce point : un employé sera toujours formé avec bienveillance sur des domaines qu’il connaît moins bien car cela permet de tirer l’équipe vers le haut et c’est bénéfique pour tout le monde.
Logiciels
Les logiciels de base utilisés sont Photoshop et Illustrator bien sûr mais aussi Dreamweaver. En plus, des compétences en Flash sont vraiment appréciées (il existe toujours des vieux sites avec des FLA à modifier) ainsi qu’une maîtrise de Fireworks. J’ai appris et ai toujours travaillé sur Photoshop pour le design de mes pages mais là où je travaille actuellement mes collègues utilisent tous sur Firework. Il semble que ce soit courant ici donc savoir manier Fireworks peut être un vrai plus sur un CV.
Matériel
PC ou MAC ?
Dans mes deux entreprises japonaises j’ai hélas toujours travaillé sur PC mais je sais que les petits studios créés ces dernières années privilégient les MAC. L’utilisation de la souris est beaucoup plus répandue que la tablette graphique, réservée principalement aux illustrateurs. Si comme moi vous utilisez exclusivement la tablette, demandez bien lors de l’entretien si vous pouvez travailler avec (possibilité d’en faire acheter une ou d’apporter la sienne).

Relation avec les clients
C’est simple : il n’y en a pas. Un webdesigner n’est pas du tout en contact avec les clients pour une bonne raison : cela ne se fait pas d’arriver en grand nombre chez un client. Ce sont souvent une ou deux personnes, trois grand maximum qui y vont (il ne faut pas faire perdre la face au client qui n’aurait pas de salle assez grande par exemple). Le webdesigner ne sera présent ni pour le brief ni, chose étonnante, pour la présentation de son travail que ce soit lors d’un appel d’offre ou lors d’un projet acquis. C’est au chef de projet (CP) que revient la tâche d’expliquer votre travail et votre concept au client. C’est parfois ennuyeux car on ne peut évidemment pas tout expliquer en amont et pour ma part comme j’adore présenter moi-même ce que j’ai fait je trouve cela dommage. J’ai eu la chance de pouvoir exceptionnellement assister à des rendez-vous clients et à mon retour mes collègues étaient tous autour de moi à me demander comment cela se passe : ça m’avait vraiment étonné qu’ils ne savent pas…
Et le japonais ?
Parlons franchement et sans détour : OUI le japonais parlé/écrit/lu est indispensable pour travailler dans le web au Japon.
Sauf dans le cas où vous seriez recruté par une entreprise internationale où tout le monde parle anglais (il ne faut pas rêver) une maîtrise du japonais relativement élevée sera nécessaire. Pour parler en termes compréhensibles par tous, en matière de JLPT je dirais qu’un N2 + le vocabulaire technique est indispensable.
Car si dans une entreprise lambda, si on pourra vous aider au début en vous expliquant un terme technique inconnu, le client et vos collègues ne s’adapteront pas à vous en traduisant ou en s’exprimant en anglais (souvent ils n’en seront même pas capables).
Il faut être apte à :
・comprendre le brief : savoir ce qu’on doit faire est le B.A.BA;
・comprendre les informations du site/page/bannière/image, la hiérarchisation du texte (les titres, légendes, etc.), les parties sont a mettre en avant ou au contraire quelles sont celles a mettre en retrait, etc.;
・travailler sur les logiciels : ils vous seront fournis sera en japonais et il serait dommage de perdre du temps à retenir les emplacements de chaque outil. D’ailleurs je vous conseille de télécharger la version d’essai de la suite Adobe en japonais.
・répondre aux mails et au téléphone;
Ne négligez pas le japonais c’est aussi (voire plus) indispensable que votre book car c’est avant tout sur votre CV et votre entretien que se jouera votre embauche.
Le graphisme web a la japonaise
Je pense ne rien apprendre à personne si je dis que la culture graphique japonaise est très différente de celle française et c’est bien sûr aussi le cas dans le webdesign.
À mon arrivée au Japon j’étais très prisonnière des codes français : subtilité, élégance, règle des couleurs, grands espaces blancs, etc. et j’ai du réapprendre presque complètement mon métier. Si je devais résumer : il faut oublier tout ce qu’on a appris ou au moins le mettre dans un côté de sa tête.
Les sites japonais ne sont pas super variés et l’architecture est très simple. On retrouve souvent une page au scroll interminable avec beaucoup d’infos et quelques pages internes. Il n’y a quasiment pas de sous-sous pages. C’est un peu le cas en France mais c’est encore plus present au Japon : on part du principe que les utilisateurs sont des abrutis (oui oui). Il leur faut éviter de réfléchir et il doivent tout comprendre et tout voir tout de suite. Pour cela on aime utilise de tailles de typos gigantesques pour que ça se voit bien (ici on ne connait pas le dicton « ce n’est pas parce que c’est plus gros que ça se voit plus »), des couleurs et surtout on essaie de tout caser sur la homepage.
・ »Samishii »
Samishii (寂しい) veut dire vide, triste. Autant les structures des sites japonais sont simplissimes, autant niveau architecture d’information et graphisme c’est la culture du détail qui prône. Les japonais ont peur du samishii. Chaque création doit avoir de l’impact et laisser de grands espaces ou aérer ses création ne plaît souvent ni au CP ni au client et comme ce dernier est roi il n’est pas très bien vu de discuter ses désirs (mais il y a des cas où je ne me laisse pas faire haha).
Les webdesigners japonais adorent le style scrapbooking, DIY, les arrondis. On aime mettre en scène des gens : on fait ressortir le côté humain en plaçant beaucoup de photos en situation. Dans le cas des sites de tourisme c’est des gens en train de visiter, de manger, etc. On rajoute des petites bulles de bande dessinée pour les faire parler. On aime détourer les personnes, les coller à moitié sur d’autres photos, mettre les images de travers, faire style que la page est un cahier et les photos comme si elles sortaient d’un Polaroïd, rajouter des petites illustrations (pois, étoiles, notes de musique, des flèches), des trames, etc. En fait il faut toujours une touche kawaii, même si ce n’est que le logo, une petite mascotte. C’est sympa comme tout à créer car on peut vraiment se permettre d’aller très loin.

Bon, ceci n’est pas une généralité. Il y a aussi des sites plus sobres avec de grands visuels, des aplats de couleurs mais on retrouve toujours un petit quelque chose qui « cloche ». Souvent ce sont les arrondis. Je ne sais pas pourquoi les japonais aiment autant ça, pour ma part je les ai en horreur.
Il y a aussi le cas des boutons. On utilise encore beaucoup de roll-over voyants (changement radicale de couleur) ou on demande à ce que le bouton soit animé. Sur le site du Kyûshû Onsen Contest que j’avais créé (on excuse la qualité, je n’avais qu’une demi-journée), les boutons de vote ont du être non seulement agrandis à l’extrême mais on a du aussi leur rajouter un effet de mouvement : ils tanguaient comme des bateaux. Heureusement cette année les boutons vont changer pour quelque chose d’un peu plus sobre.
Deux exemples de sites que j’ai créé. Cliquez sur le l’mage pour accéder au site.
・Les couleurs et le respect des saisons
En France on m’a toujours appris d’utiliser trois couleurs : une dominante, une secondaire et une complémentaire pour des mises en valeur. Au Japon ces règles n’existent pas et la signification des couleurs est aussi différente. Les saisons par exemple sont particulièrement codifiées. Au printemps on voudra un camaïeu de rose, du blanc et du vert. En automne ca sera du jaune, de l’orange et du rouge.
Les japonais sont très fiers de leurs saisons. Beaucoup d’entre eux pensent même qu’il n’y a qu’au Japon qu’il y en a 4 et s’en vantent. Elles sont une source inépuisable d’inspiration : il est très courant de voir un site changer de logo ou de bannière suivant les mois ou les saisons.
On attache aussi une grande importances aux évènements saisonniers. Il n’est pas rare de devoir faire des bannières qui changent chaque mois en y incluant une référence à un évènement populaire qui se passe ce mois-ci. Quelques exemples :
Janvier : nouvel an
Février : Setsubun ou St Valentin
Mars : cérémonie de fin d’etude
Avril : cerisiers
Mai : Kodomo no hi
Juin : saison des pluies
Juillet : Tanabata ou bord de mer
Août : feu d’artifice / festival
Septembre : o tsukimi
Octobre : halloween
Novembre : momiji
Décembre : Noël

・Let’s add some English words !
Ajouter des mots en anglais est super bien vu et il n’est pas rare de trouver les menus et titres des sites dans les deux langues, perdant complètement un utilisateur étranger qui pensera que l’intégralité du site est traduit alors que non c’est juste pour faire « cool ».
・Les (beurk) bannières
Les japonais ADORENT les bannières et vous ne trouverez pas un site sans. En plus d’être un ajout d’information, c’est aussi un vrai code social : elles permettent de montrer la bonne relation entre deux entités et de se flatter l’un l’autre. Si je devais faire une comparaison je dirais que les bannières sont des cartes de visite virtuelles. Au Japon quand on échange ses meishi lors d’un entretien on les pose à côté de soi de façon bien visible. Les bannières c’est pareil et en tant que webdesigner c’est un vrai casse-tête pour les caser. Le pire étant lorsque le client demande à en rajouter alors que tout est calé pile poil…
・Des pages spéciales
Autre chose très populaire ici : les tokushû (特集). Ca n’a pas vraiment d’equivalent dans le web français je crois. Il s’agit d’une série de pages spéciales chacune sur thème particulier. On retrouve par exemple des itinéraires à la journée, une série de cafés etc. Le graphisme est très proche de ce que l’ont peut faire en print et ces pages sont à la fois le bonheur et l’horreur des webdesigners. Bonheur car on peut vraiment se tout se permettre et aller à fond dans le thème. Malheur car ces pages sont trop très fréquentes, plutôt longues et qu’au bout d’un moment on n’a plus d’inspiration.
Depuis l’automne dernier je suis responsable des tokushû de Nagomi, le site de l’office du tourisme de la préfecture Kumamoto. J’aime beaucoup en créer et j’en suis à ma 4ème page mais pour la dernière j’ai passé une journée à chercher quel univers j’allais bien pouvoir donner. Pour trouver l’inspiration on regarde beaucoup les magazines mais aussi ce qui se fait ailleurs. La meilleure source d’inspiration pour les tokushû est l’excellent My favorite Kansai.
Cliquez sur les images pour voir les pages
Le graphisme web a la japonaise est donc plutôt différent du français mais il me passionne. Je trouve qu’il permet beaucoup plus de faire fonctionner son imagination que le web francais qui n’est finalement pas très très fun. Mes compétences se sont décuplées bien plus vite ici, j’ai appris à réfléchir en fonction de beaucoup plus de paramètres, notamment des saisons. Même si des fois je grince des dents devant une liste de bannières interminable ou devant une demande du client qui veut caser toujours plus de choses dans un espace restrait, ce web-là me correspond beaucoup plus et je ne me vois pas retravailler à la française.
Conseils pour bien démarrer en webdesign au Japon
Collectionnez les flyers, brochures et packagings. Dans un premier temps accumulez tout ce que vous pourrez trouver pour vous familiariser à la mise en page, aux couleurs et aux codes graphiques japonais. Ensuite affinez votre sélection en ne prenant que ce qui pourrait vous être utile. Faites aussi de la veille internet sur les nombreux portails regroupant de créations web.
Mes préférés :
https://www.umeboshi.in/ ・http://io3000.com/・http://webukuro.net/・http://www.webdesignclip.com/・http://bm.straightline.jp/
Enfin foncez dans les rayons graphisme / design des librairies qui regorgent de superbes livres tous plus inspirants les uns que les autres. Comptez entre 3500 et 8000 yens pour un livre.
Fun Facts
Taille du texte
Le japonais est une langue qui se lit mal si écrit en trop petit : même si on devine le sens suivant le contexte il peut arriver que certains caractères proches se confondent (par exemple 凛 et 凜). C’est pour ça que la taille minimum d’un texte brut est plus grande pour du japonais que pour de l’alphabet. C’est une des raisons qui font que les sites japonais en langue étrangère paraissent souvent disproportionnés.
Polices et typographie
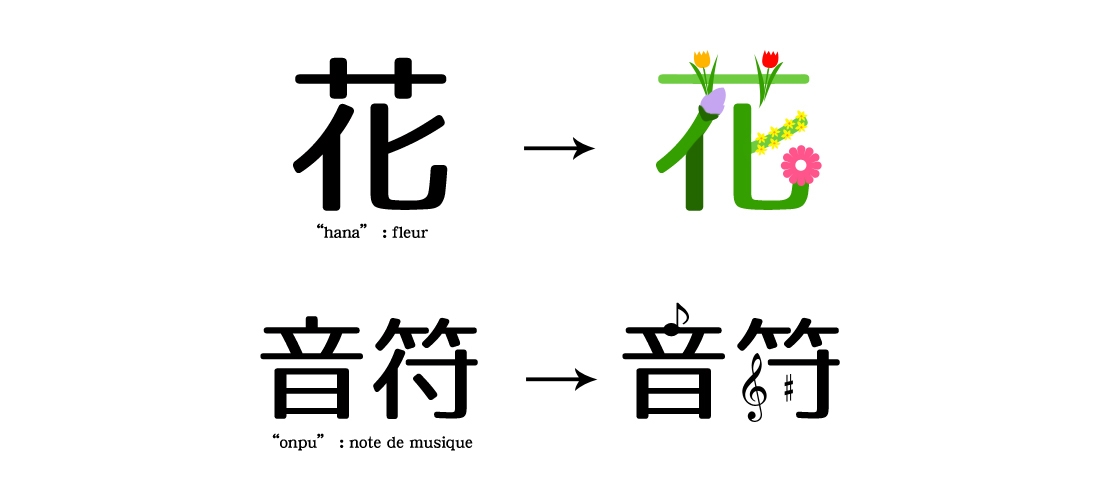
J’ai toujours adoré la typographie et les polices mais je ne me suis jamais autant amusée avec qu’au Japon. Il existe une multitude de polices au design varié et comme les japonais n’ont pas le sens du kitsch comme on peut l’avoir en France (qui utiliserait la Giddy up std ?) c’est super fun de trouver une typo collant au thème. De plus, le japonais s’adaptant particulièrement bien à la création et aux déformations, il est très facile de créer un logo ou un titre en dessinant ses propres caractères ou en ajoutant des symboles dedans comme dans les exemples qui suivent :

Trois choses à faire attention :
1/ Certaines typos japonaises n’affichent que les hiragana et d’autres seulement quelques kanji.
2/ Si vous travaillez dans une entreprise qui fait des sites à l’international, vérifiez que vous avez des typos taïwanaises et chinoises d’installées car quelques caractères ne s’afficheront pas avec les typos japonaises.
3/ La famille Kozuka est considerée comme étant la Comic Sans MS japonaise et donc à éviter.
Quelques polices japonaises de base : Hiragino, Meiryo, Meiryo UI, MS Gothic, MS PMincho, etc…
Plus de typos ici : https://w3g.jp/sample/css/font-family#sans-serif
Espacement des caractères
En travaillant au Japon j’ai dû apprendre à faire attention à quelque chose qui ne m’avait jamais effleuré l’esprit avant : l’interlettrage. Chaque caractère japonais s’inscrivent dans un carré. Les espaces vides dans ces carrés dépendent donc de chaque caractère en plus des espaces ajoutés automatiquement selon les polices utilisées. Cela ne fait pas « joli » et il faut corriger pour que cela ait l’air homogène.
Voici un exemple :
Lorem ipsum
Quand j’utilisais le fameux Lorem ipsum en attendant de recevoir le texte à placer, on m’a souvent demandé ce que c’était. Il semble que tous les japonais ne soient pas familiers avec ce texte. On utilise à la place ここにタイトルが入ります (koko ni title ga hairimasu, le titre sera ici) et ここには文章が入ります (koko ni bunsho ga hairimasu, le texte sera ici).
Les calques
C’est moins « fun » mais les japonais ne savent pas ranger leurs calques ! Je ne compte même plus les fois où j’ai maudit un collègue après avoir récupéré un fichier où l’intégralité des calques étaient sans titre et laissées les uns à le suite des autres dans une logique qui m’échappe complètement.
La vitesse de travail
Je trouve qu’on travaille beaucoup plus lentement au Japon qu’en France (cette semaine on m’a donné trois jours pour pondre 5 illustrations : j’ai fini dans la matinée) mais on passe moins de temps à fignoler une création : une fois que c’est fait c’est fait on ne revient pas dessus. Je ne saurais dire si c’est c’est mieux ou pas mais je m’adapte en n’envoyant jamais mes créations en fin de journée mais plutôt le lendemain matin pour avoir un regard neuf et repérer d’éventuelles incohérences.
Fiche de vocabulaire
Chef de projet : (web) director ((web)ディレクター)
Programmation : kaihatsu (開発)
Intégration (html/css) : coding (コーディング)
Client : o kyaku-san (お客さん) / senpo (先方)
Brief : hacchûsho(発注書)
Structure : kôseizu (構成図)
Specs : shiyôsho (仕様書)
Projet : anken (案件)
Appel d’offre : teian competition (提案コンペ)
Dead line : shimekiri (締め切り) ou kigen (期限)
Présentation : presentation (プレゼンテーション) ou present (プレゼン)
Proposition : an (案)
Réunion : uchiawase (打ち合わせ)
Photoshop (フォトショップ)
Illustrator(イラストレーター), familièrement appelé irare (イラレ)
Dreamweaver (ドリームウィーバー)
Longueur : tatehaba (立幅)
Largeur : yokohaba (横幅)
Réglages : settei (設定)
Outils : tools (ツール)
Plume : pen tool (ペンツール)
Recadrage : kirinuki (切り抜き)
Sélecteur : idô tool (移動ツール)
Sélection (rectangulaire) : chôhôkei sentaku (長方形選択)
Effet : kôka (効果)
Contour : kyokai sen (境界線)
Contour progressif : kyokai wo bokasu (境界をぼかす)
Calque : layer (レイヤー)
Tracé : pass (パス)
Police (typo) : font (フォント)
Rotation : kaiten (回転)
Dynamique : dôteki (動的)
Statique : seiteki (静的)
Créer : sakusei suru (作成する)
Sélectionner : sentaku suru (選択する)
Produire : seisaku suru (制作する)
Vérifier : kakunin suru (確認する)
Corriger : shûsei suru (修正する)
Sauvegarder : hôzon suru (保存する)
Imprimer : insatsu suru (印刷する) / print suru (プリントする)
Décaler : zureru (ずれる)
Envoyer le ticket : chiketto wo nageru (チケットを投げる)
Afficher : hyôji suru (表示する)
Masquer : hihyôji suru (非表示する)
Bannière : banner (バナー)
Lien : link (リンク)
Utilisateur : user (ユーザー)
Résolution : (解像度)
Image : gazô (画像)
Vid »o : eizô (映像) ou dôga (動画)
Ecran : gamen (画面)
Être webdesigner à Fukuoka

Fukuoka est une super ville pour tous les créatifs multimedia (web design, CG, video, etc). Elle abrite un grand nombre de compagnies et est plutôt active dans ce domaine en encourageant les start ups, la création et la recherche d’emploi dans ce domaine. Elle organise aussi chaque année un grand concours pour les créatifs : le Fukuoka Creators Award. Pour finir les sites de la ville sont plutôt pas mal faits et ça c’est un gage de qualité.
Quelques liens :
・Creative Camp Fukuoka : aide au changement de carriere pour les creatifs travaillant dans la region de Tokyo. Ils proposent des formations et ateliers (payants), une initiation aux entretiens et une aide a la recherche d’emploi.
・HASH#FUKUOKA : site web regroupant des actualites creatives et interviews de creatifs de Fukuoka.
・Fukuoka Facts : tout un tas de données sur Fukuoka joliment mises en scène.
・CREATIVE CITY FUKUOKA : Des news créatives non seulement sur le design mais aussi sur tout un tas de domaines comme la mode ou le CG.
Si vous avez des questions ou si il y a des points que j’aurais omis d’aborder, n’hésitez pas à me laisser un commentaire !
Et pour lire la version print, direction le blog de Jud a Hiroshima.
55 Comments

2024 © Béné no Fukuoka !
Béné no Fukuoka ! est fière d'être la référence en français sur Fukuoka et l'île de Kyûshû.





![[🇫🇷➡︎🇯🇵]
⬇︎ Fav Lux Nagasaki | FAV LUX長崎 ⬇︎
🇫🇷 Retour sur notre nuit à l’hôtel Fav Lux Nagasaki le week-end dernier⛪️
C’était la première fois que je séjournais dans un hôtel comme celui-ci, au décor très moderne et sobre. Je suis très attachée au sens du détail et j’avais peur d’une ambiance un peu froide et impersonnelle. En fait je me suis surprise à trouver la chambre hyper relaxante et confortable🩶
Voici ce que chacun de nous a préféré :
Kiyo : l’équipement high-tech
Sei : le jacuzzi multicolore
Aki : les jouets prêtés à l’accueil(😂)
Moi : la baie vitrée et la vue
On a passé un très bon séjour, Kiyo et Sei ont été particulièrement conquis, mais j’ai regretté certaines petites choses pas "baby friendly" comme l’absence de siège en hauteur dans la salle du petit-déjeuner ou la poignée pour accéder au balcon à hauteur de main d’enfant (Sei s’y est échappé plusieurs fois !).
Malgré tout Fav Lux Nagasaki reste un bon établissement. Il est idéalement placé (le Glover garden est à deux pas) et c’est une alternative intéressante aux Airbnb car les chambres sont comme des petits appartements avec une kitchenette !
📮En voyage vous êtes plutôt team hôtel ou team Airbnb ?
🇯🇵 2月1日にオープンした「FAV LUX長崎」にご招待を頂いて、開業前に宿泊してきました✨
モダンスタイルのホテルに泊まったことがなくて少し緊張していましたが、泊まってみたらとても快適でした!
お部屋は居心地が良くて、ホテルの雰囲気も落ち着いていて、一泊だけの滞在でしたが、広々気持ち良く過ごせました。
家族それぞれの気に入ったポイントは〜
・夫: ドライヤーやケトル、スピーカーなどの客室設備
・長男: ジャグジー付きのお風呂
・次男: おもちゃの貸し出し
・私: 大きな窓からの景色
そして、写真の説明はこちら⬇︎
①〜⑤今回宿泊したお部屋「スイート」
⑥&⑦お部屋からの景色
長崎港一望が絶景でずっと見ていられた⛵️
⑧ ロビーにある @junecoffee_ の朝食
ベーグルの野菜はシャキシャキで美味しかった。
⑨ ルーフトップ
1月でかなり寒くてあまり使えなかったのが🙏🏻
FAV LUX 長崎はホテル宿泊って楽しいなぁ〜と改めて思わせてくれたお宿です。もう1泊したかったですよ😄
▪︎—————————————————————▪︎
Séjour sur invitation | タイアップ投稿
📍@favhotel
#FaxLux #FavLuxNagasaki #PR
▪︎—————————————————————▪︎
🔍 #BeneFukuoka_Nagasaki
🏷 #Japan #Japon #Kyushu #Nagasaki #NagasakiTrip #KyushuTrip #OnsenIslandKyushu #VisitJapanFR #VisitJapanJP #VoyageJapon #VoyageAuJapon #FamilleFrancoJaponaise #NagasakiHotel #JapanHotel #九州 #長崎 #長崎市 #日仏家族 #長崎旅行 #子連旅行 #家族旅行 #長崎ホテル #みんなの長崎体験 #長崎観光 #九州観光](https://www.benefukuoka.com/wp-content/plugins/instagram-feed/img/placeholder.png)

J’ai bien aimé cette article riche en information ^^ ありがとうございます
Et une question me viens a l’esprit en te lisant : Est il un avantage ou plutôt un inconvénient d’avoir eu une formation Française pour travailler comme webdesigner au Japon??
Pour ma part je l’ai ressenti comme un inconvénient!!
En fait la formation peu importe le pays est une bonne chose, c’est l’expérience pro et donc les habitudes qu’on prend qui peut parfois desservir. Après tout dépend si on travaille dans une entreprise qui fait juste du web japonais ou si elle fait aussi des sites pour l’international.
Sacré article !
Après pour les histoires de calques je dirais pas que c’est une spécifié japonaise, parce qu’en France c’est pareil. Personne ne range ses calques sauf les nazis comme toi ou moi (et d’autre surement…). D’ailleurs très peu de graphiste savent que l’on peut renommer un calque, faire des dossiers, leur attribuer des couleurs. Le nombre de fois où je suis tombée sur des fichiers photoshop où c’était le bordel intégral (« _ _)
Et je suis d’accord, quand le site ne date pas des années 80 ils sont vachement fun.
Oh là oui le rangement et le renommage des calques, c’est terrible aussi en France ! On doit être 3 nazis sur ce point alors, j’adore utiliser les couleurs pour bien ranger tout ca !
Quand je travaillais en France ceux qui ne rangeaient pas leurs calques étaient super mal vus.
C’est désolant… C’est n truc qu’on devrait apprendre en formation.
Ta partie sur le japonais me paraît tellement évidente ! Quand on va dans un pays étranger quel qu’il soit pour y travailler (ou même pour faire ses études où il faut un niveau minimum de langue) ça me paraît évident qu’il faille apprendre la langue de ce pays… Ne serait-ce aussi que pour la vie de tous les jours… Quand je suis partie en vacances en Croatie j’ai pris un petit livre histoire d’avoir les bases, les termes, etc. Et, c’est tout bête mais au moment de prendre les clefs de la location ça nous a bien servi que j’aie retenu comment dire « troisième chambre » en croate… et pourtant ce n’était que des vacances… donc pour y vivre n’en parlons pas ! 🙂
Je trouve ton article très intéressant ! C’est très sympa de voir tous les différences de culture !
On est d’accord 🙂
J’ai cru bon de l’inclure car c’est une question qui revient très très souvent par mail.
Très intéressant et super complet ton article !!
Je fais actuellement des études pour devenir graphiste et j’admets que la perspective de travailler au Japon ne me déplaira pas^^
C’est bien de voir ce qui marche au Japon en matière de web design. Ah et merci pour le voca ! , ( j’ai encore du boulot dis donc =w=).
Bon courage ^^
Très bon article plein d’infos utiles ! ^^
Envie de changer de branche ? 🙂
Super article et très intéressant. Merci beaucoup.
Tu parles de dreamweaver dans ton article, est-ce que c’est vraiment très utilisé au Japon? Si oui, plutôt par les profils graphistes ou codeur?
(Ce point m’a un peu surpris parce que je n’ai jamais eu l’occasion de travailler dans une agence qui l’utilisait en France)
C’est vrai que en France Dreamweaver et devenu le poussin noir des développeur. C’est plus Sublime Text, Brackets et Atom qui sont utilisé (en tous cas en agence).
Pour l’utilisation de Fireworks je pense que c’est vraiment super 🙂 Malheureusement Adobe à arrêté son développement et ne le reprendra pas. Mais depuis peu le petit nouveau est Sketch (https://www.sketchapp.com/) et pour du webdesign c’est parfait 🙂
Sinon en agence web Japonaise il y en a vraiment des très bonnes ! ShiftBrain (qui ont fait https://draft.co.jp/ et https://crossme.jp/), et aussi Studio Spoon (http://studio-spoon.co.jp/)
Ah bon ? Je ne savais pas ! Ca poussera peut-être mes collègues à se mettre sur Photoshop !
Comme je l’expliquais ce sont les graphistes qui font le code, il n’y a que rarement des codeurs. Oui le logiciel est plutôt répandu quand on voit les annonces.
L’adaptation a du être rude au début 😮
Mais j’avoue, même si certains de leurs sites sont beaucoup trop fouillis à mon gout, j’adore le coté un peu « scrapbooking » qu’on retrouve aussi dans les magazines!
En tout cas, ton article était super intéressant, *_* merci encore de nous faire partager tout ça <3
Dans les magazines ça passe super bien une fois qu’on a pigé le système mais sur le web des fois c’est une catastrophe 🙁
Super article ! tu as pensé à plein de choses auxquelles je n’avais pas pensé à aborder dans le mien.
Beaucoup de différences en ce qui me concerne dans toute la 1ère partie (on travaille sur Mac, pas de Fireworks, je rencontre les clients, etc), en revanche à partir de ce fameux « samishii » (j’en peux plus !!!!), beaucoup de similitudes :
– dans les brochures immo ou les catalogues (que j’ai eu quelques fois à faire mais qui sont plus la spécialité de mes collègues) toujours des personnages mis en situation avec des bulles, des petites illustrations, effet scrapbook et compagnie).
– les mots en anglais aussi dans l’immobilier : les sous-titres, quelques catch-phrases pour faire cool mais aussi souvent pour l’aspect graphique, les kanjis pouvant parfois donner une allure monotone ou austère)
– le lorem ipsum : moi aussi j’avais l’habitude d’utiliser ça mais quand ils m’ont vu utiliser ça ils m’ont fait « c’est quoi ? de l’Anglais ? », chez moi on utilise ◯◯◯◯◯
– les calques….. c’est l’enfer, quand je dois bosser sur un travail commencé par un autre collègue, envie de m’arracher les cheveux tellement c’est le bordel !
– la vitesse de travail : en effet ils sont souvent surpris par ma vitesse, ils n’ont pas toujours les bonnes méthodes, ou utilisent les version CC comme si c’était toujours les versions d’y à 5 ou 7 ans.. mais en revanche j’ai appris à prendre plus mon temps, pour laisser maturer un projet dans ma tête, surtout quand c’est du logo ou de l’identité visuelle
Merci pour ce retour Jud, je suis retourné sur ton site et ce que tu décris rejoint l’avis de Béné et le complète également. Au niveau de la vitesse de travail, on parle souvent de la différence de rythme et donc de productivité entre la France et le Japon. A vous lire toutes les deux, j’ai l’impression que vous avez plus le temps d’explorer le côté créatif par rapport à un webdesigner français. Du coup, je trouve que l’idée reçue un peu barbare qu’on a des travailleurs japonais « on suit en mode robot les consignes sans s’en écarter » n’est pas du tout votre ressenti et qu’au contraire vous semblez plus libre dans votre travail qu’en France.
Ce n’est pas la même liberté je trouve car au final on écoute beaucoup plus le client ici qu’en France. En tout cas dans le web.
Pareil maintenant je prend mon temps et j’en profite pour faire le blog à côté 😀
En étant dans le même secteur d’activités (même sans être graphiste) je peux ajouter que (d’après mon humble expérience) l’environnement semble assez différent en fonction des entreprises. J’ai travaillé dans 3 agences web dont certaines juraient par Mac même pour le développement. Par contre le fait de ne pas nommer/organiser les calques et le Lorem Ipsum ça semble être commun malheureusement^^;; Dommage que tu n’aies pas abordé la partie gestion/suivi de projet ça aurait pu être intéressant de voir comment ça se passe dans ton entreprise actuelle.
PS : la partie sur les fonts est bien instructive^^b
Je ne pouvais pas tout aborder car l’article aurait été vraiment trop long puis je ne voulais parler seulement de mon métier. J’aurais été obligée de trop dériver en parlant de la gestion de projet ou de la programmation.
Je ne suis pas webdesigner et je n’y connais rien mais ton article était hyper intéressant quand même, on voit que ton métier te passionne! C’est bien de lire quelqu’un qui n’a pas du tout le même métier que toi, et qui en plus l’exerce dans un pays étranger. Je travaille dans le tourisme (et en ce moment notre webmaster est sur un projet de refonte du site web), et (peut être pas autant qu’au Japon) je trouve que les couleurs en fonction des saisons sont assez fréquents sur les sites touristiques français, du moins quand c’est un territoire à l’activité saisonnière (par exemple en montagne bleu pour l’hiver / vert pour l’été). En tant qu’internaute, ça me plairait tellement qu’il y ait aussi ce côté fun et kawaii ici, mais la tendance semble plus être à l’épuration et aux grandes pages d’accueil avec scrolling!
Merci beaucoup !
Je ne regarde plus trop ce qui se fait en France mais déjà à l’époque la tendance était à l’épuration.
Très sympa comme article sur ton travail (même pour les non-graphistes). Mais les histoires de calques me parlent puisque je connais un graphiste qui à la même façon de faire que toi. Ça paraît plus logique en même temps, bref…
Projettes-tu de refaire un article plus général sur ton nouveau travail (comme tu l’avais fait en février) ?
Merci pour ton témoignage en tous cas qui sert à ceux qui voudrait tenter l’aventure.
Oui c’est plus facile pour s’y retrouver. Je me demande vraiment comment mes collègues font, à moins d’utiliser la sélection automatique tout le temps mais ce n’est pas pratique du tout.
J’avais déjà un peu fais ce bilan en début d’année : http://www.benefukuoka.com/2016/02/bilan-nouveaujob.html
Est-ce que les choses ont évoluées pour toi dans ce nouveau travail ? On dirait que oui au travers de tes articles.
Après avoir raté mes deux année Universitaire en informatique en 2013-2014 et 2014-2015, j’ai décidé de faire une pause d’un an. J’ai voulu réfléchir à ce que je voulais faire comme métier dans l’avenir. Voir le travail sur ton blog, ton parcours, ton graphisme, m’a confirmé dans mon envie de devenir webmaster/intégrateur web. D’une certaine manière, tu m’as redonné du courage, l’envie/la motivation de me dépasser ^^.
Je pars sur un BTS informatique à la rentrée 2016 et j’envisage une licence pro de web !
Bravo ! Je n’ai pas poussé jusqu’à la licence car je voulais partir au Japon mais c’est mieux de la faire.
Moi qui n’y connais rien au web design, j’ai trouvé ton article très intéressant. Quand j’ai commencé à surfer sur les sites japonais, je ne savais pas où donner de la tête (des yeux en fait): « nom d’un p’tit bonhomme en bois, c’est quoi ce fouilli? ». Maintenant je comprends mieux!
Quel beau parcours en tout cas! Je suis admirative de ta réussite. Ta maîtrise du japonais, une belle carrière, un blog mignon et frais comme tout. Bonne continuation! ^^
Merci 🙂
Coucou !
Cet article est très intéressant sur ton métier et la manière dont il se fait au Japon ! J’ai parfois un peu de mal à comprendre (mais c’est normal, je ne connaissais pas du tout) mais c’est une très bone idée 🙂
Ca a l’air assez difficile et je pense que le pire est de tout ré apprendre D:
J’aime beaucoup le fait que les saisons aient de importance pour les Japonais, elles sont bien mise en valeur 🙂
Merci pour le lexique !!
J’ai une question (désolée si c’est indiscret) quel est le salaire pour ce métier au Japon? Par rapport à la France, c’est raisonnable ou non?
Voilà, je te souhaite bon courage pour la suite et pour ton travail (j’aime bien les exemples de tes créations ^^)
A bientôt !
Oui désolée l’article est assez technique mais c’est voulu.
Le salaire dépend des régions : on est payé beaucoup plus cher à Tôkyô ou Ôsaka par exemple. En cherchant sur le web j’ai trouvé 300 000 par mois mais ça doit être sur la capitale..
Ton article est passionnant ! Je suis admirative de ton travail, l’adaptation n’a pas dû être facile au début ?
Oui au début j’ai presque été dégoutée de ce métier, aussi bien pour les codes graphiques que pour mes collègues qui ne voulaient pas de changement. Là ça se passe beaucoup mieux.
Excellent article, c’est super chouette que tu présentes et partages sur ton expérience professionnelle au Japon.
Merci ! J’aurais pu plus approfondir mais ça aurait été vraiment trop long.
Merci ! J’aurais pu plus approfondir mais ça aurait été vraiment trop long.
Super intéressant tout ca et super approfondi ! C’était très intéressant de lire ton décryptage des codes graphiques japonais. Je n’ai jamais trop fait attention aux arrondis mais le reste un peu scrapbooking et les jeux de typos sont des choses qui me touchent particulièrement dans leur approche du design. Par contre les bannières…
Bref j’ai beaucoup appris grâce à ton article et ça va sûrement me servir un jour.
Intéressant article et j’ai apprécié la longue liste de vocabulaire utile à la fin !
J’ai essayé de mettre pas mal de choses mais il doit sûrement manquer des trucs importants.
Merci d’avoir expliqué quelque chose qui me chicotait depuis des années sur les sites web japonais.
Je ne travaille pas en applications web, je ne fais que les lire.
Je me demandais pourquoi je tombais si souvent sur des pages bourrées de typos variées et criantes, des photos découpées, des illustrations kawai et tout sur une seule page comme si elles coûtaient plus cher à la douzaine,
Finalement, c’est parce que c’est une question de goût.
Ça me servira bien lors de mes prochaines visites virtuelles.
Et de culture.
je n’ai jamais compris pourquoi ils ne voulaient pas faire « beaucoup » de pages. C’est pourtant utile.
J’utilisais Dreamweaver pour créer mes projets de site Web quand j’étais en BTS. J’aimais beaucoup travailler dessus. Ça m’évitait de trop me pencher sur les autres langages de programmation. J’ai toujours préférée le Php 😀
Sympa comme tout ce petit article. Dommage que tu ne fasses pas plus de métier pour découvrir les différences entre la France et la Japon :p C’est très intéressant ^^
Bonjour,
Je trouve que vous faites un joli métier, mais ça ne doit pas être facile quand même. Comment avez-vous aussi bien appris le japonais ?
Bonjour,
je suis surpris d’apprendre qu’on utilise encore flash, vu que les navigateurs internet ne l’utilisent plus et le bloque a cause de failles de sécurité !!!! pourquoi alors ne pas passer a HTML5 ?
Il faut demander ca aux clients : pas de budget, on garde le vieux flash.
Un article très intéressant, je suis plutôt du côté intégrateur personnellement ( sur Tokyo ) et de mon côté je ne parle qu’anglais, presque pas Japonais. J’ai aussi il faut le dire la chance d’être dans une équipe internationale intégrée à une compagnie entièrement Japonaise, cependant la plupart sont ravis de pratiquer leur Anglais avec nous.
Après je pense que la différence entre le web design Japonais et occidental ( US, Europe ) est réelle mais tends peut être à se changer ? Par exemple il suffit de voir le succès de l’iPhone et d’Apple qui prônent le minimalisme (bon, c’est pas forcément un très bon exemple mais …), bref, je pense que personellement je suis justement payé pour ne pas être Japonais, d’autant que de mon côté d’intégrateur, on utilise bien souvent des technologies et des méthodes plus modernes ( donc plus sûr, plus compatibles entre les navigateurs ) quand les Japonais comme tu le fais remarqué ne font pas encore de crise cardiaque devant un site en Flash 😉
En tout cas, merci pour ce retour d’expérience très intéressant 🙂
Très très bon article, très complet merci beaucoup !
Merci beaucoup.
Merci pour ce partage, j’ai découvert cette article en tapant sur Google Webmaster au japon et je suis tombé sur l’intitulé de ton article, je me suis dit pourquoi pas, car un Webmaster doit savoir faire du webdesign également.
J’ai donc lu l’article avec curiosité et cliquer sur quelque lien, par exemple : http://kumanago.jp/special/
Première chose que je teste toujours est le coté responsive d’un site (sur tablette / téléphone) et j’ai remarqué que le site n’était pas responsive.
J’ai trouver cela dommage car selon certaine étude (dont je ne me souvient plus des valeurs) Y% des japonais utiliserai leur téléphone pour naviguez sur le web, jouer etc…
Je voudrais juste confirmation si le terme utilisé par les japonais est bien le suivant : ウェブマスター
Car j’ai pour projet d’avenir de créer mon entreprise ou avoir un statut me permettant d’exercer le métier de Webmaster / Web developer / Intégrateur Front-End au japon et si une formation Japonaise dans ce domaine existe et sous quelle nom (le top serait que des cours de japonais soit également proposer par la formation).
J’ai déjà plusieurs idée d’entreprise cible qui cherche a avoir une visibilité international (natif français, anglais B2 et des notions de japonais qui seront au fils du temps améliorer)
ce qui me permettrais de proposer des sites multi-langue.
Ps : Je remarque également que ce formulaire de commentaire possèdent des erreurs qui peuvent être facilement régler en ajoutant dans la valeur de ce textarea ce petit bout de code : max-width : 1100px;
Cela aura pour effet de supprimer une erreur visuel si le visiteur agrandi le textearea au delà de 1100 px ou de tout autre valeur que tu souhaite que le visiteur ne dépasse pas.
Merci de ton commentaire.
Pour répondre à tes questions :
– En ce qui concerne Kumanago, en effet le site n’est pas responsive. Il est assez ancien et si le client n’a pas de budget, impossible pour nous de l’adapter.
– Oui le terme ウェブマスター existe (il s’écrit Webマスターd’avantage).
– Tu ne trouveras pas de formation dispensant et des cours de dev et de japonais. Il va falloir que tu apprennes la langue avant d’envisager de passer les concours pour entrer dans ce type de programme.
– Je trouve qu’un profil « international » dans nos métiers sert d’avantage aux entreprises à se vanter et se donner une crédibilité plutôt que dans le travail à proprement parler. Fais attention aux belles promesses. A moins de chercher spécifiquement (par exemple une qui propose des services pour les étrangers), même si une entreprise veux une visibilité internationale, cela reste le Japon et le travail est principalement à échelle domestique. Je peux me tromper…
Bon courage dans ton projet !
Bonjour,
Déjà vraiment super ton article, ça m’aide énormement!
J’ai quelques question,
Alors déjà j’envisage de faire une formation a domicile de web designer. Je peut faire des stage a l’étranger grâce a ce programe. Je souhaite en faire au Japon, je parle anglais courament et un peut le Japonais ( J’y est vecus 1 an avec un PVT).
Est ce que tu croie que c’est possible d’éffectuer un stage au Japon ?
Mon but premier est de vivre et travail dans le web design au Japon.
Comment à tu fait pour travailler dans une boite Japonaise ? Est ce que tu croie que avec une formation à distance, si je trouve une compagnie Japonaise, le visa seras plus facille d’obtenir? ( Parce que je sais que l’imigration Japonnaise est très dur au niveaux des dîplomes pour pouvoir travailler au Japon.) Ou il faut absolument un dîplome universitaire ?